vr.jsでTHETAの全天球画像をOculus用に表示する
2013年11月8日にRICOH THETAが国内でも発売されました。すごく欲しいのですが、結構高いのでまだ買っていません。
今回は、OculusStreetViewを改造して、ブラウザ内でTHETAの画像をOculus用に表示してみたので紹介します。
THETAの画像をOculusで見る
既存の方法として、すでにOculusでTHETAの画像を見るためのビューアが以下のページで配布されています。
ただ、これだとメインディスプレイとしてOculusを接続する必要がありそうなのと、何かと手が加えられない点が気になりました。
OculusStreetViewを改造してTHETAの画像を表示する
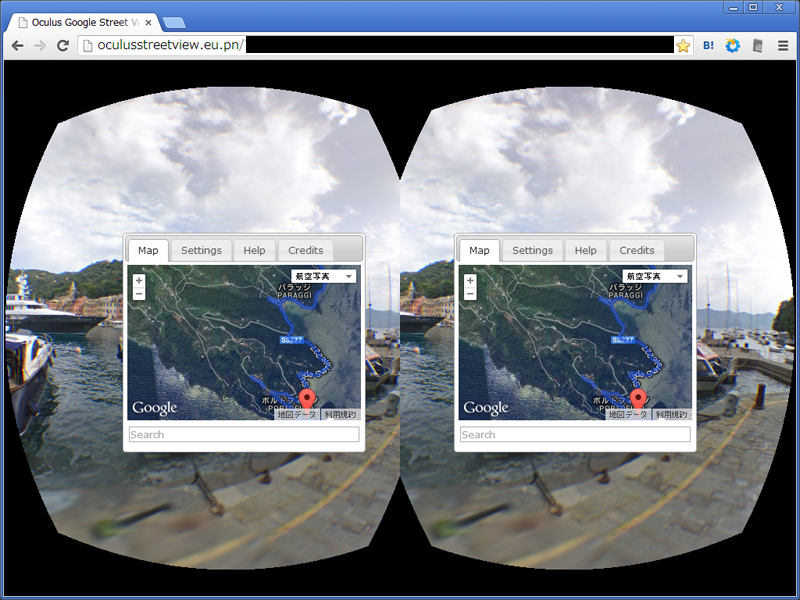
OculusStreetViewは、その名の通りOculusでGoogle Street Viewを見ることができるものです。
vr.jsを使用してOculusのセンサー情報を読み取れるようになっています。ただしセンサーの情報を得るには予めブラウザにプラグインを追加しておく必要があります。
vr.jsのインストールとOculusStreetViewの表示確認
Chromeの場合、以下の手順で動作が確認できます。
- vr.jsをダウンロードして解凍
- 「chrome://extensions」を開く
- 「デベロッパーモード」をオンにする
- 「パッケージ化されていない拡張機能を読み込む」をクリック
- 解凍したbinフォルダを指定して「OK」をクリック
- Oculusを接続してchromeを再起動
- OculusStreetViewのデモにアクセス(Spaceキーを二回押すとマップ表示がトグルします)
これを元にTHETAの画像を表示してみます。
Google Street Viewの代わりにTHETAの画像を表示する
まず、OculusStreetViewのページ右下にある「Download ZIP」から、ソース一式をダウンロード・解凍します。
次に、theta360.comから適当な画像を取得します。個別ページのソースを開き、「name="equirectanglar"」要素のvalueに指定されているURLを開くと、正距円筒図法の360度画像が得られます。
<input type="hidden" name="equirectanglar" id="urlText" value="https://theta360.s3.amazonaws.com/b7deaa18-3c62-11e3-a8a8-08002741016d-1/equirectangular"/>
この画像をOculusStreetViewのindex.htmlと同じフォルダに「equirectangular.png」などの名前で保存しておきます。
THETAの画像を表示するための改造は、「js/osv.js」372行目のテクスチャ指定部分を1行書き換えるだけです。
//projSphere.material.map = new THREE.Texture( this.canvas );
projSphere.material.map = THREE.ImageUtils.loadTexture('equirectangular.png');
ローカルのindex.htmlを直接開いて動作確認したいところですが、残念ながらセキュリティの問題によりローカルファイルだと画像が読み込めません。
少々面倒ですが、サーバにアップロードするか、XAMPPなどを使用して動作させる必要があります。
これで無事表示できました。
なお、同一生成元ポリシーの制約により、theta360.comの画像URLを直接指定するなど、自サーバ以外の画像を指定することもできないようなので注意してください。
追記@2013/11/16
よく見たら、テクスチャが左右反転して表示されてました。直し方がよくわかりません。